Feelback types
Introduction
Feelback allows you to receive several kind of signals from your user on your content. For example you can receive a like on your blog post, or an emoji reaction to a comment, or you want your user to give a star (1-5) rating on a product you’re selling.
In this article, the user signal (or feedback) is called a feelback.
Each type of feelback support different features. You can check the feelback-type specific section which features it supports.
Feelback features
A feelback can have the following features:
Aggregation
A feelback-type can support one or more aggregations. An aggregation is a summary value of all the feelback received.
The most common aggregation is the count aggregation, which tracks the total number of feelbacks received for each content.
This feature allows to show a counter as a public facing value in your pages. For example you can show the number of likes or the number of reviews a blog post or a product received.
Each feelback-type supports different aggregations (count, average, top, …), you can refer to the specific feelback-type section to read more.
Sentiment analysis
The sentiment value is a specific type of aggregation which tracks how your user evaluate your content, in a range from negative to positive. For example, a thumbs down emoji counts toward the negative side while a rocket emoji brings a positive evaluation.
Sentiment analysis gives a quick and global look on how your content performs.
Revokable
A revokable feelback can be removed or edited by your user. For example, a user can set a like and then he can remove it. Or he can up-vote and, later on, he can change it to a down-vote. Instead, a non-revokable feelback cannot be changed. Once set, it remains as it is.
The ability to revoke a feelback is configurable. You can activate or deactivate it for each of your content. You can also set the expiring window when the revocation can happen and, after that, the feelback became permanent.
For example, you can allow a like to be removed within 30 seconds. This allows to minimize mouse slips or accidental clicks.
Local-store
Anonymous feelback can be tracked on the user device. For example, for a user giving a like to a blog post, the page will show the like as active on successive visits. The local-store is automatically managed by the integration libraries you can import in your pages. The local-store enable some nice to have feature. For example an active like to a blog post cannot be sent again. .
The local-store is tied to the specific user device/browser and it is opt-in. You can also configure an expiration after which the feelback disappears and a new feelback can be sent again.
Library Presets
The Feelback integration libraries offer several builtin components ready to use within your pages to start receiving feelbacks from your user with no effort. The components supports many configuration and presets with different icons, formats, and style customization.
If you want total control on your interface, you can build your own UI and interact directly with the Feelback API via the official client package or standard HTTP requests.
Supported Feelback types
The system supports the following signals:
- Pulse for a simple presence signal, like a like on a post
- YesNo for a boolean signal, like up/down votes
- Reaction for a value-from-a-list signal, like an emoji reaction to a comment
- Rating for a numeric signal, like a star(1-5) rating on a product
- Message for a simple text message
- TaggedMessage for a categorized text message
Pulse Feelback
The Pulse is the simplest signal you can receive on your content. It acts like a counter and, optionally, can show the total pulses the content received.

You can use it to capture like count, up votes, share count and similar counter-like signals.
The Feelback integration libraries provide several builtin preset with different icons:

YesNo Feelback
The YesNo feelback allows your user to send a boolean signal. It can be used to map a positive or negative feedback.

You can use it to capture likes/dislikes, up votes/down votes, useful/not-useful, solved/not-solved, and similar dual-value signals.
The Feelback integration libraries provide several builtin preset with different icons:

The YesNo feelback support sentiment analysis. The boolean signal implicitly maps to a negative or positive evaluation, so you check the aggregate value about how your users evaluate your content.
Reaction Feelback
The Reaction feelback models a signal of a value picked from a list. For example, a reaction emoji, where the user selects the reaction from a list of predefined emojis.

You can use it to capture an emoji reaction, an evaluation of good/neutral/bad, and every signal where the user picks a value from a predefined list.
The Feelback integration libraries provide several builtin preset with different icons:

The Reaction feelback support sentiment analysis. Each item from the predefined list can be associated to a sentiment value ranging from -1 (negative) to 1 (positive). The presets provided by the integration libraries come with builtin sentiment values already configured for you. In addition, you can define your own sentiment values.
Rating Feelback
The Rating feelback is a numeric signal. You can display the value on UI as you like, for example a star (1-5) rating.

You can configure the range of accepted values (min and max) and if you want to accept only integer number.
As aggregates, the Rating feelback provides the count, the total number of feelbacks received, and the average, the numeric average of all values received in the period.
Message Feelback
The Message feelback is a text value. You can accept a message from any user and attach it to any content.

The Message feelback does not support advanced processing, like sentiment analysis. It’s just a simple text, you can receive from your user and see it on the panel, or retrieve via API.
The Message feelback supports a count aggregate, that is, the total number messages received for the content specified.
Tagged Message Feelback
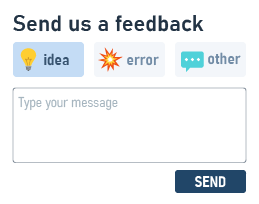
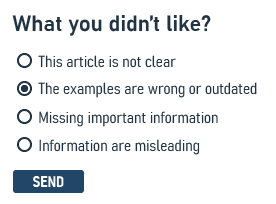
The Tagged Message feelback is a text value paired with a category, also named Tag.

In addition, you can configure the Tag or the Message to be optional. So the user can send the feedback even with just one info as well.
You can use predefined categories or can customize and create the ones you need. The Feelback integration libraries provide several builtin preset for a list of common tags you can use with different icons:

Builtin components provided by the SDKs offers multiple layout options. For example you can display the tags as radio options instead of buttons.

The Tagged Message feelback support sentiment analysis. Each category from the predefined list can be associated to a sentiment value ranging from -1 (negative) to 1 (positive). The presets provided by the integration libraries come with builtin sentiment values already configured for you. In addition, you can define your own sentiment values.