How to add a Like button for your blog posts on your Astro website
Introduction
This is a step by step guide to integrate Feelback with your Astro website. With this guide you will add a Like button to your blog posts.

In this tutorial you will:
- setup a Feelback project to receive Like signals
- install the astro-feelback package into your Astro website
- add the Like component on your blog post layout page
- (optional) customize the component style
Step 1: Setup the Feelback project
If you don't have already a Feelback account, please signup and create one. It's free and doesn't require a credit card to use.
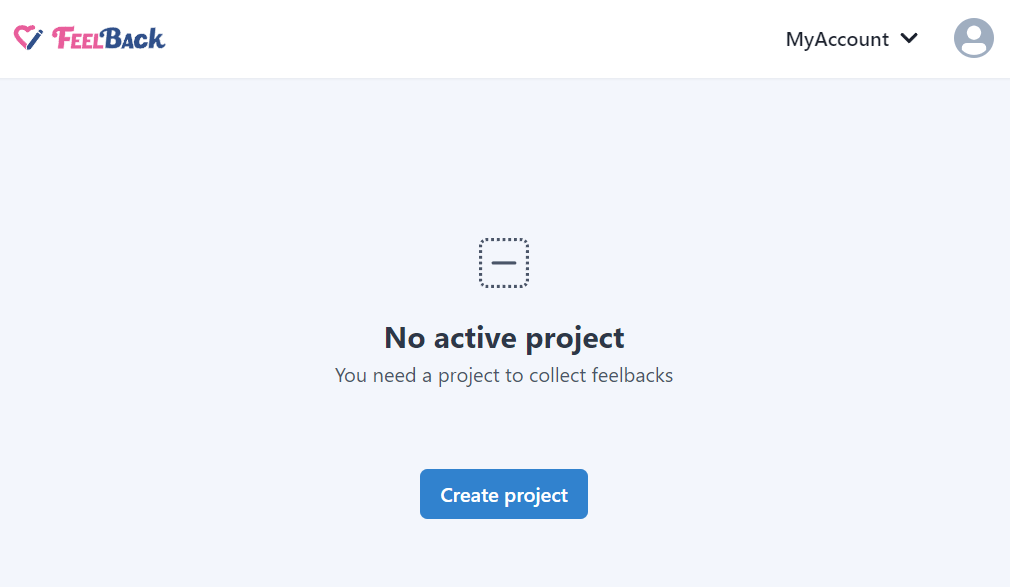
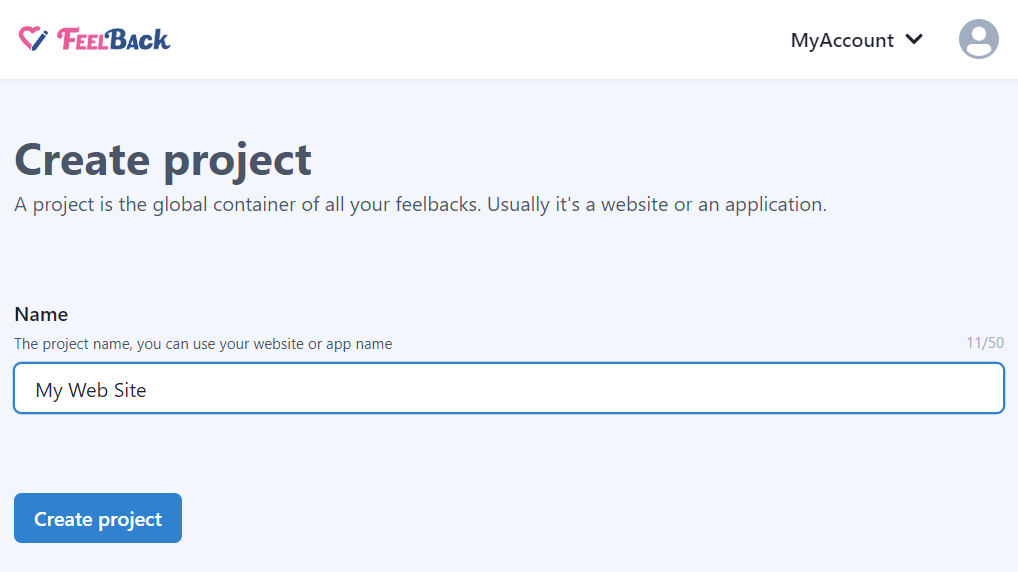
Access the Feelback panel, and create a project if you don't have any.

You can use your website name.

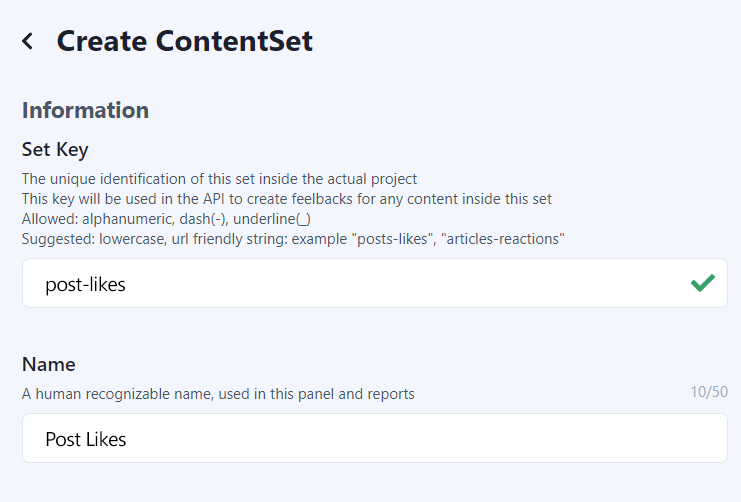
After that, create a ContentSet which will contain your content and feedbacks you will receive.

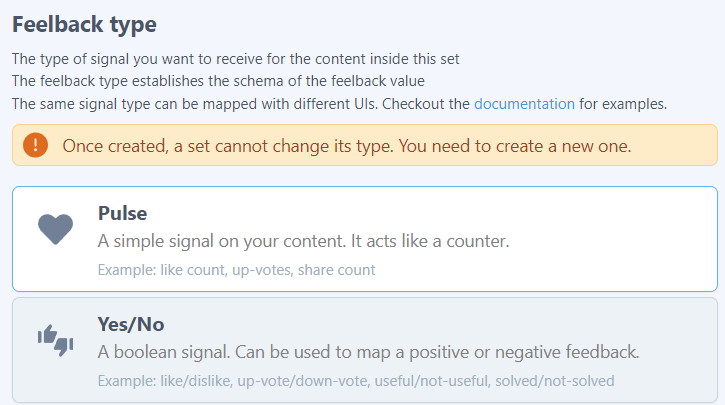
Pick the Pulse type to enable this content-set to receive Like signals.

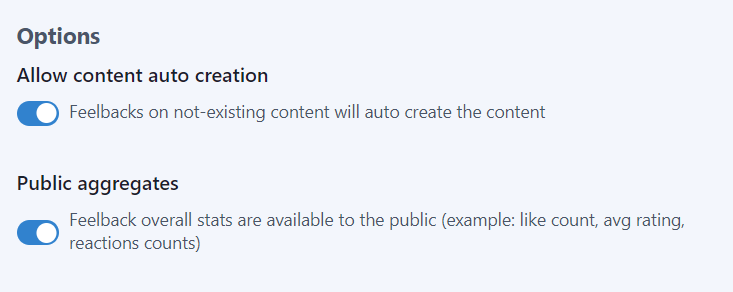
Some further configuration:
- enable allow content auto creation: this will automatically list all your blog post inside the Feelback service, with no need to manually add all blog post URLs
- enable public aggregates: it allows you to show the like count for each posts

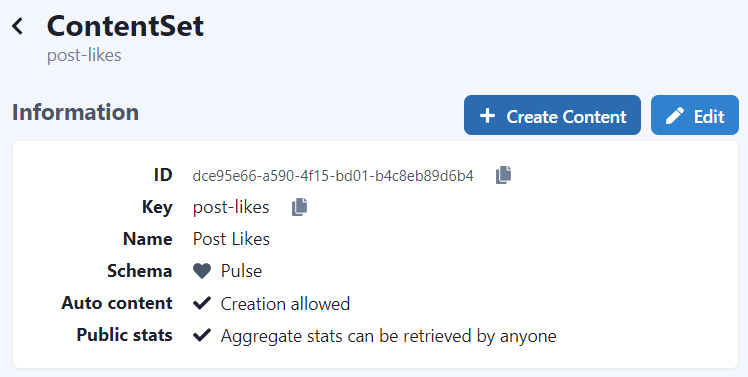
You will end up with a ContentSet like the following one:

Step 2: Install the Feelback plugin
In your Astro project directory, just install the astro-feelback package:
npm install astro-feelbackpnpm add astro-feelbackyarn add astro-feelbackStep 3: Add the FeelbackPulse component to the layout page
Now you are ready to add the Like button to your blog post page. Let’s suppose you want to add a Heart button near your blog post title.
For this guide, we will create a new component named BlogPostTitle which will display the title and the like button.
BlogPostTitle.astro
---
import FeelbackPulse from "astro-feelback/components/FeelbackPulse.astro";
import "astro-feelback/styles/feelback.css";
// here you will copy the content-set id from the panel
const CONTENT_SET_LIKES = "your-content-set-id-from-panel";
interface Props {
date: Date
title: string
}
---
<div class="title-header">
<span class="post-date">{Astro.props.date.toDateString()}</span>
<h1>{Astro.props.title}</h1>
<FeelbackPulse contentSetId={CONTENT_SET_LIKES}
preset="heart" // <-- shows the Heart icon
showCount // <-- shows the likes count
/>
</div>You can use the BlogPostTitle component inside your BlogPost layout page. The result should be something like this:

Additional documentation with all properties and customization you can use are available inside the dedicated Astro integration guide.
Step 4: (Optional) Customize the component style
You can override the predefined style with additional CSS.
For example, you can add some selector to change the button icons size and set some custom value.
---
import "astro-feelback/styles/feelback.css";
---
<style is:global>
.feelback-icon svg {
width: 24px;
height: 24px;
}
</style>Full documentation with advanced customization is available inside the Astro integration guide.
Contributing
The astro-feelback package is open source and available on github. Any contribution is much appreciated. Issues, bug reports and feature requests are welcome. Do not hesitate to reach us or ask for help.
Additional resources
Other guides for Astro
Documentation
- Read the concept guide with an overview of the Feelback service and all the features available
- Checkout the Feelback types list with all signals you can receive from your user, from simple reactions or ratings to more complex error reporting or suggestion messages