How to add Upvote buttons for your Docusaurus documentation website
Introduction
This is a step by step guide to integrate Feelback with your Docusaurus website. With this guide you will add the Is your page useful widget with upvote buttons to your documentation pages.

In this tutorial you will:
- setup a Feelback project to receive YesNo signals
- install the @feelback/react package into your Docusaurus website
- add the Like component on your documentation website
- (optional) customize the component style
Step 1: Setup the Feelback project
If you don't have already a Feelback account, please signup and create one. It's free and doesn't require a credit card to use.
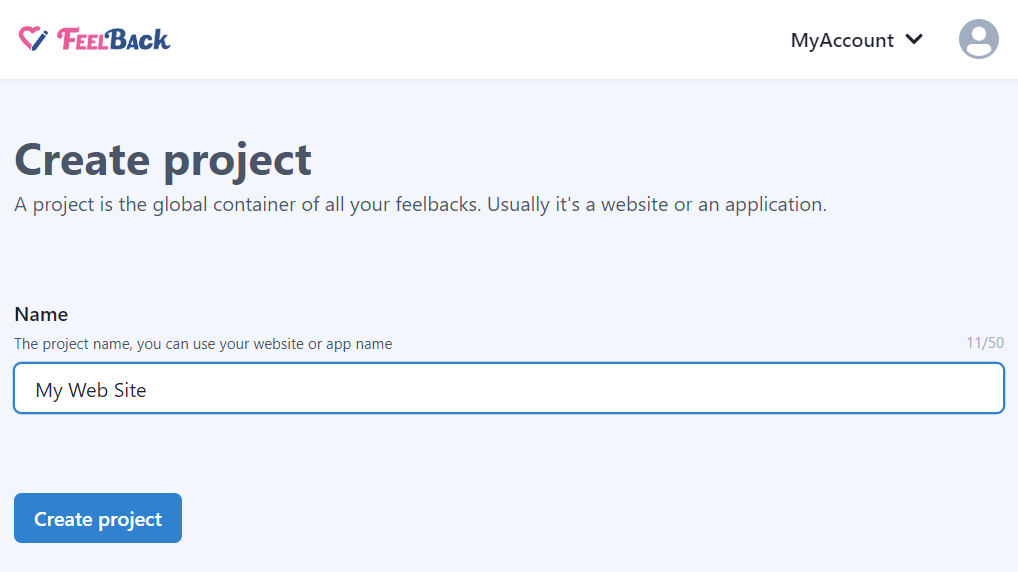
Access the Feelback panel, and create a project if you don't have any.

You can use your website name.

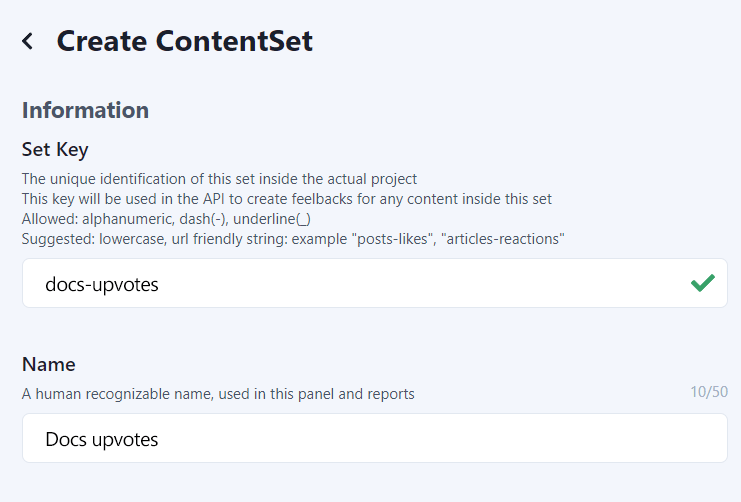
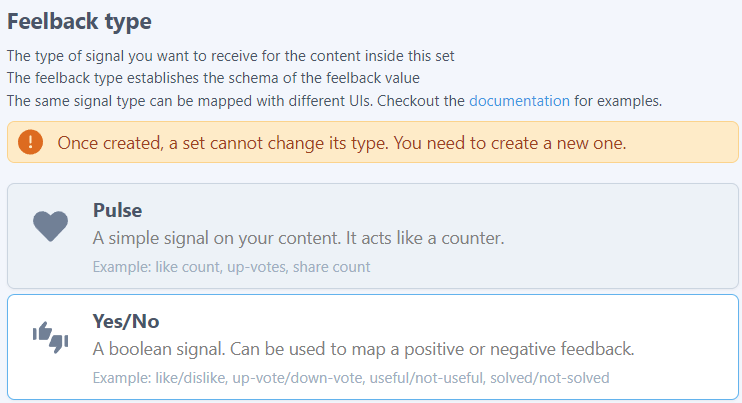
After that, create a ContentSet which will contain your content and feedbacks you will receive.

Pick the YesNo type to enable this content-set to receive Upvote signals.

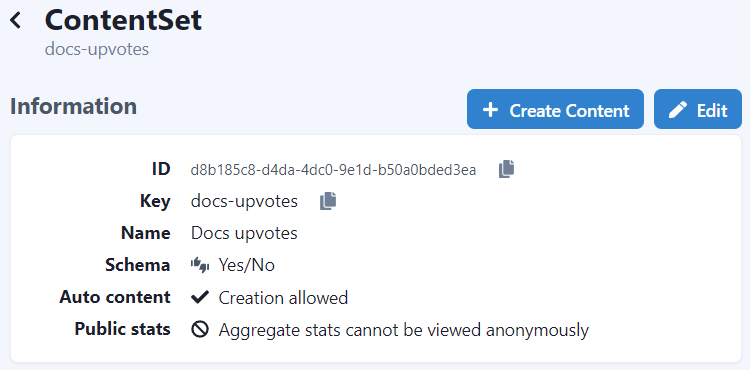
You will end up with a ContentSet like the following one:

Step 2: Install the Feelback plugin
In your Docusaurus project directory, just install the @feelback/react package:
npm install @feelback/reactpnpm add @feelback/reactyarn add @feelback/reactStep 3: Add the FeelbackYesNo component to the layout page
Now you are ready to add the Is this page useful? widget with upvote buttons. Let’s suppose you want the widget at the bottom of your sidebar.
To edit the default theme, in Docusaurus you have to run a procedure called Swizzling which allows to replace a builtin component with a custom one.
Perform the Docusaurus swizzle on the sidebar component
We want to wrap the current sidebar component and add the upvote buttons. For the Docusaurus default theme, the component is called: DocSidebar
In the your Docusaurus directory run:
npm run swizzle @docusaurus/theme-classic DocSidebar --wrappnpm swizzle @docusaurus/theme-classic DocSidebar --wrapyarn swizzle @docusaurus/theme-classic DocSidebar --wrapThis will copy the original component to your source folder at src/theme/DocSidebar so you can modify it.
Edit the component and add the Upvote/Downvote buttons
Now you can wrap the original component and add the widget for the YesNo feedback.
src/theme/DocSidebar/index.js
import React from 'react';
import DocSidebar from '@theme-original/DocSidebar';
import { FeelbackYesNo, PRESET_LIKE_DISLIKE } from "@feelback/react";
export default function DocSidebarWrapper(props) {
return (
<div className="feelback-sidebar" style={{ position: "relative", height: "100%" }}>
<DocSidebar {...props} />
<div style={{ position: "absolute", left: 0, right: 0, bottom: 0, padding: "1rem" }}>
<FeelbackYesNo contentSetId="your-content-set-id"
textQuestion="Is this page useful?"
preset={PRESET_LIKE_DISLIKE}
/>
</div>
</div>
);
}Include the default Feelback style
Append the default style provided by the package at the end of your custom.css file.
src/css/custom.css
/*
* Your docusaurus custom css here
*/
@import "@feelback/react/styles/feelback.css";The result should be something like this:

Additional documentation with all properties and customization you can use is available inside the dedicated React integration guide for each Feelback components.
Step 4: (Optional) Customize the component style
You can override the predefined style with additional CSS.
For example, you can add some selector to change the button icons size and set some custom value.
src/css/custom.css
/*
* Your docusaurus custom css here
*/
@import "@feelback/react/styles/feelback.css";
.feelback-sidebar .feelback-icon svg {
width: 22px;
height: 22px;
}
.feelback-sidebar .feelback-q .feelback-text {
flex-grow: 1;
}Full documentation with advanced customization is available inside the React integration guide.
Contributing
The @feelback/react package is open source and available on github. Any contribution is much appreciated. Issues, bug reports and feature requests are welcome. Do not hesitate to reach us or ask for help.
Additional resources
Other guides for Docusaurus
- How to add an evaluation form for your Docusaurus documentation articles
- How to add a Send Feedback button for your Docusaurus website
- How to add a Like button for your blog posts on a Docusaurus website
- How to add a Stripe-like feedback system on your Docusaurus documentation website
Documentation
- Read the concept guide with an overview of the Feelback service and all the features available
- Checkout the Feelback types list with all signals you can receive from your user, from simple reactions or ratings to more complex error reporting or suggestion messages