Collect Feedback on your React website
Prebuilt Components to receive user feedback about your content
Like Buttons

- for blog posts -
- for technical articles -
Upvotes and Scores


- for documentation pages -
- for support pages -
Emoji Reactions

- for announcements -
- for new features -
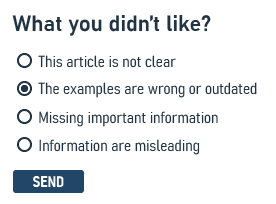
Evaluations

- for documentation pages -
- for support pages -
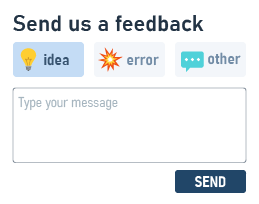
Feedback Messages

- for advices and tips -
- for error reporting -
Star Ratings

- for product reviews -
- for recommendations -





